ওয়েব ডিজাইন শেখার খুটিনাটি

ওয়েব ডিজাইন শেখার খুটিনাটি
ওয়েব ডিজাইন শিখতে গিয়ে অনেকের মনে অনেক প্রশ্নের উদ্ভব হয়। তাদের জন্য এই লেখাটি।প্রথমে এইচটিএমএল শিখতে হবে। এইচটিএমএলকে স্টাইল করার জন্য সিএসএস শিখতে হবে। সিএসএস এর ২ এবং ৩ ভার্শন আছে। আসলে লাউ আর কদু একই। কোনটা ২ কোনটা ৩ এটা নিয়ে মাথা না ঘামিয়ে শিখতে থাকুন। অবশ্য এইচটিএমএল ৫ একটু ডিফারেন্ট।সাইট ডিজাইন করার আগে ফটোশপে মকআপ তৈরী করা হয়। এই ফটোশপ ফাইলকে পিএসডি বলা হয়। পিএসডি করার পর এটাকে এইচটিএমএল এ রুপান্তর করতে হয়। এই কাজটিকে বলা হয় পিএসডি টু এইচটিএমএল।
এইচটিএমএল ও সিএসএস দিয়ে সাইট বানানো হলে, সাইটে এনিমেশন, স্লাইডশো ইত্যাদি করার জন্য জাভাস্ক্রিপ্ট দরকার হয়। এটা হল সাইটের মেকআপ বক্স। সাইট বানানো হয়ে গেলে এটা কে রেস্পনসিভ করতে হয়। রেস্পনসিভ অর্থ হল, বিভিন্ন স্ক্রীন সাইজ অনুযায়ী সাইটকে প্রদর্শনের ব্যাবস্থা করা। রেস্পনসিভ করার জন্য অনেক ফ্রেমওয়ার্ক আছে। যেমনঃ লেস ফ্রেমওয়ার্ক, গামবী, ফাউন্ডেশন, এইচটিএমএল কিকস্টার্ট, টুইটার বুটস্ট্র্যাপ, স্কেলেটন, এইচটি এম এল ৫ বয়লারপ্লেট, মন্টেজ, স্প্রাউটকোর, যেব্রা, ক্রিয়েট যেএস ইত্যাদি।
এরপর সাইটকে ডায়নামিক করার জন্য সার্ভার সাইড স্ক্রিপ্টিং দরকার। অর্থাৎ সাইটে ফর্ম থেকে কোন তথ্য ডাটাবেজে স্টোর করার জন্য এবং ডাটাবেজে সংরক্ষিত তথ্য রিট্রিভ করার জন্য স্ক্রিপ্টিং করা দরকার। এজন্য দুইটা পেয়ার আমি বলব এখানে। একটা হল পিএইচপি ও মাইএসকিউএল, অন্যটি এএসপি ও এমএমএসকিউএল সার্ভার ২০০৮। অনেকে স্প্যান ট্যাগ ইত্যাদি ছোট খাট বিষয় নিয়ে খুব ভাবেন। অনেক ডিজাইনার স্প্যান ট্যাগ ছাড়াই ডিজাইন করে থাকেন। টেন্সিত হবার কারন নেই।
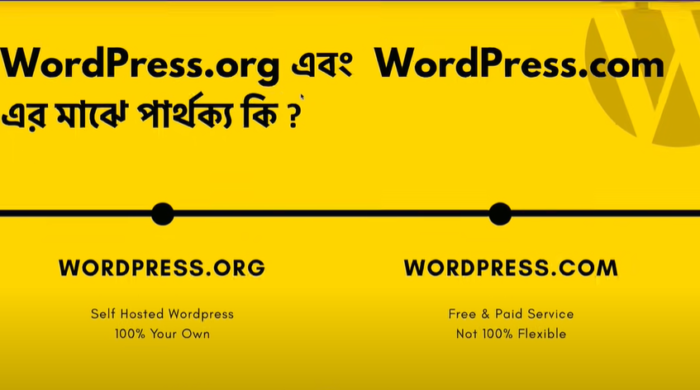
এবার সিএমএস নিয়ে কথা বলি। সবচেয়ে জনপ্রিয় সিএমএস হল ওয়ার্ডপ্রেস। সিএমএস এর সুবিধা হলঃ অনেক কিছুই করে দেয়া থাকে, অল্প সময়ে সাইট ডিজাইন করা যায়। প্রচুর প্লাগিন পাওয়া যায়। প্লাগিন ব্যাবহার করে সময় বাচিয়ে সাইট তৈরী করতে সিএমএস এর জুড়ি নেই। অনেকে সিএমএস কে ঘেন্না করেন। আসলে ‘র’ কোডিং জানা থাকলে সিএমএস কাস্টোমাইজ করতে পারবেন নিজের পছন্দ অনুযায়ী।অন্য আরেকটি জনপ্রিয় সিএমএস হল জুমলা। জুমলা এর সিকিউরিটি ওয়ার্ডপ্রেসের চেয়ে কম, তাই অনেকে এটা পছন্দ করেন না।
ইকমার্স সাইট বানানোর জন্য ওয়ার্ডপ্রেসে প্লাগিন পাওয়া যায়। wp-ecommerce এরকম একটি প্লাগিন। জুমলাতেও ইকমার্স সাইট বানানোর জন্য প্লাগিন পাওয়া যায়। এরকম একটি প্লাগিন হলঃ Virtuemart. ইকমার্স সাইট বানানোর জন্য স্পেশ্যাল কিছু সিএমএস আছে। যেমনঃ Opencart, Tomatocart, Zen cart, OsCommerce, NopCommerce, BigCommerce, PrestaShop, WooCommerce ইত্যাদি।
ইকমার্স সাইট বানানোর জন্য সাইটে পেমেন্ট মেথড ইন্ট্রিগেট করতে হয় ইন্টারন্যাশনাল পেমেন্ট মেথডের মধ্যে সবচেয়ে বিশ্বস্ত হলঃ PAYPAL। আরো অন্যান্য মেথডের মধ্যেঃ Payoneer, Payza, Skrill (Moneybookers), Authorize.Net, Amazon Payments, Google Wallet, Neteller, Wirecard, ModusLink, Fortumo ইত্যাদি সহ আরো অনেক আছে।
এসব পেমেন্ট মেথড কিভাবে সাইটে ইন্ট্রিগেট করতে হয় তা ঐ পেমেন্ট মেথডের সাইটের হেল্প ফাইলে বা সাপোর্টে পাওয়া যায়। অনেকে সাইটে ফেসবুক লাইকবক্স, শেয়ার বাটন, পিন্টারেস্ট, টুইটার, গুগল+ ইত্যাদি শেয়ার/লাইক বাটন এড করতে চায়। এগুলো সংশ্লিষ্ট সাইটে পাওয়া যায়। গুগলে সার্চ করলে লিঙ্ক পেয়ে যাবেন। হয় ওরা আইফ্রেম কোড অথবা লিঙ্ক অথবা এইচটিএমএল কোড দেবে। কপি করে সাইটে পেস্ট করে দেবেন।
গুগল ম্যাপ বসানোর জন্য গুগল ম্যাপের লিঙ্কে গিয়ে স্থান, উইডথ/হাইট ঠিক করে দিলে নির্দিষ্ট মাপের ও স্থানের ম্যাপ পেয়ে যাবেন। কোড জেনারেট করে সাইটের এইচটিএমএল কোডে বসিয়ে দেবেন।